Desktop
GamifyClass
Contexto
A EAD tem crescido no Brasil, com um aumento significativo no número de alunos migrando do ensino presencial para essa modalidade. Em um estudo recente, aproximadamente 120 mil estudantes fizeram essa transição em apenas um ano. Esse crescimento tem ampliado o acesso à educação, sendo uma alternativa atraente devido às mensalidades mais acessíveis do que ao ensino presencial, à flexibilidade de horários e à capacidade de conciliar os estudos com outras atividades pessoais.
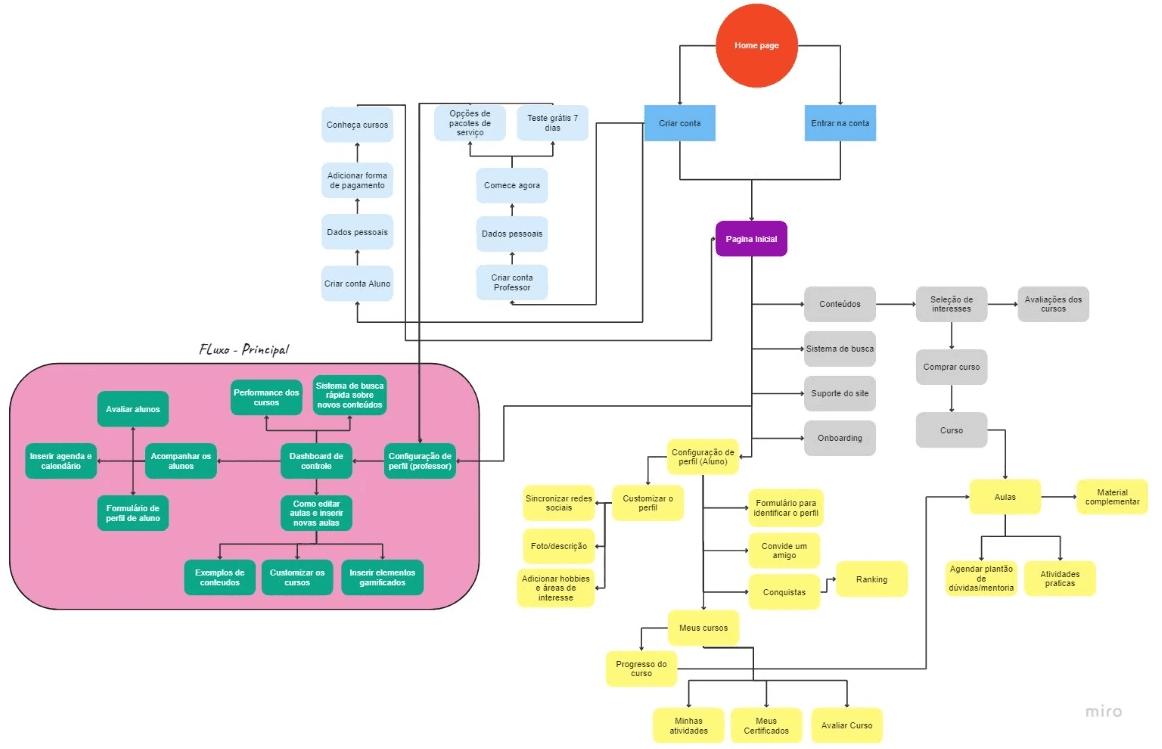
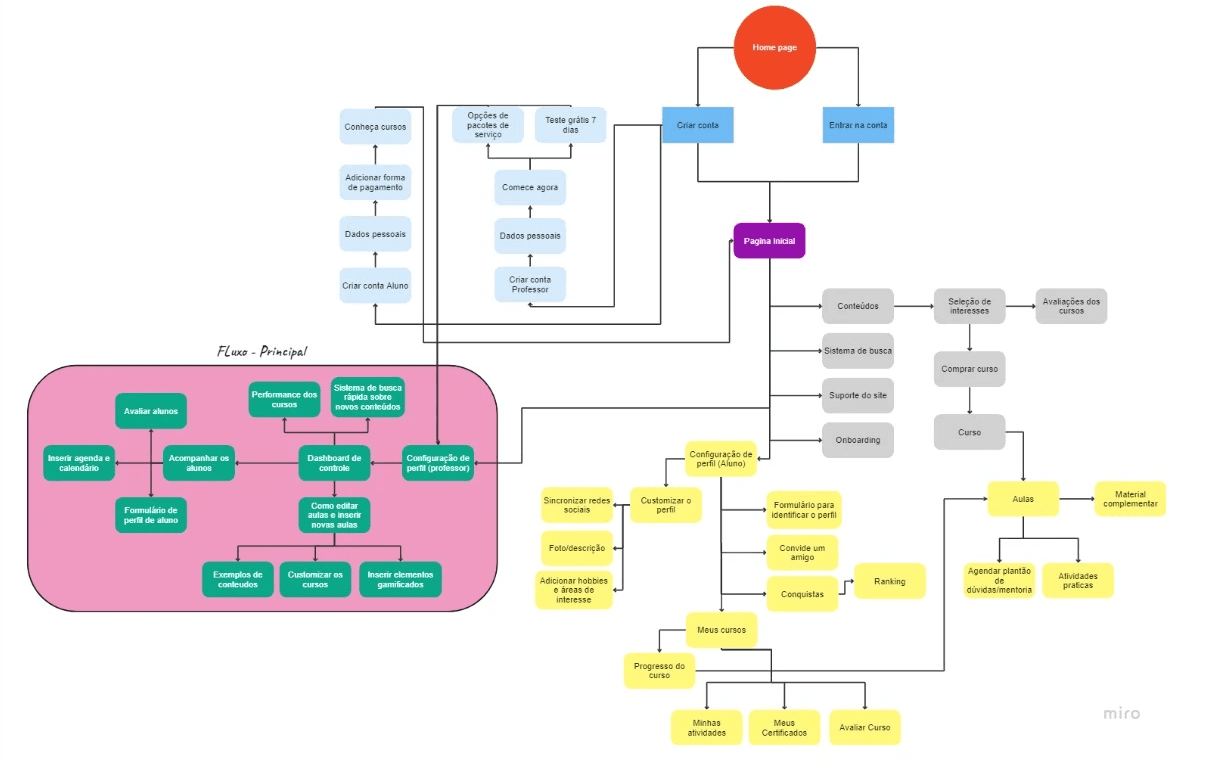
O processo:
cenário > pesquisa > ideação > protótipo > teste
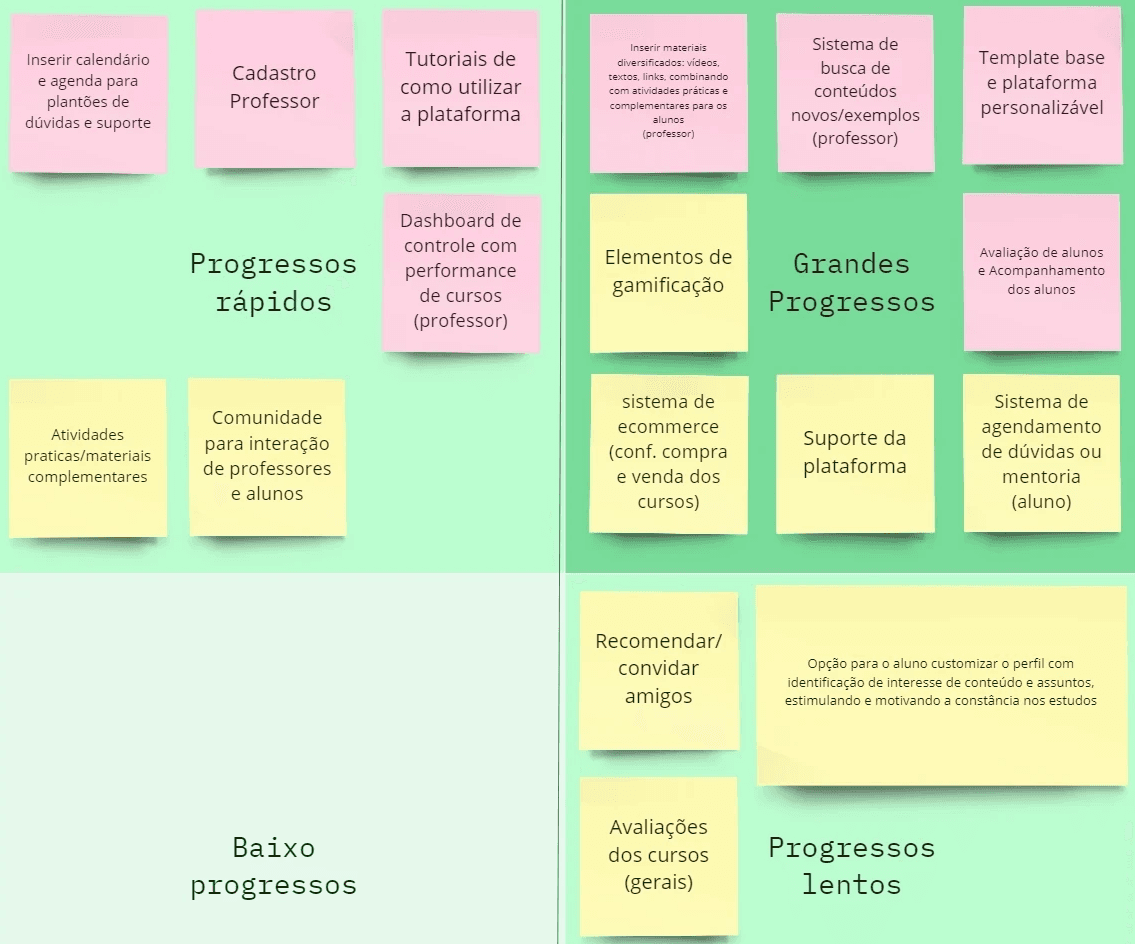
Cenário - Organização e priorização
Apesar dos benefícios, Considera-se que a taxa de desistência na EAD (61%) é maior do que no ensino presencial (54,5%).
Fatores que contribuam para isso:
Aos professores é necessário tornar conteúdos complexos mais acessíveis para engajar os alunos de maneira eficaz;
Falta de interação com colegas e professores;
Os alunos sentem à ausência de feedback imediato;
Dificuldade em se adaptar à dinâmica das aulas.
Esses desestímulos resultam em baixo desempenho acadêmico e desafios aos professores.
Portanto, como podemos melhorar isso e buscar soluções que promovam um ambiente de aprendizado mais envolvente?
Como facilitar o visual atraente e eficaz para todos os envolvidos?
Principais metas e objetivos
Alinhar a estratégia da gamificação para motivação e facilitação a assimilação de conteúdo.
Oferecer um ambiente de aprendizado gamificado que atenda às necessidades e desejos de diversos segmentos de usuários.
Aumentar a retenção de alunos, proporcionando uma experiência de aprendizado eficiente e objetiva
Pesquisa - Análise / Benchmarking
Na análise de concorrentes identificamos pontos fortes e a serem explorados:
O impacto das plataformas online no alcance de objetivos pessoais e profissionais
A usabilidade de plataformas na escolha de cursos
A capacidade de manter o engajamento
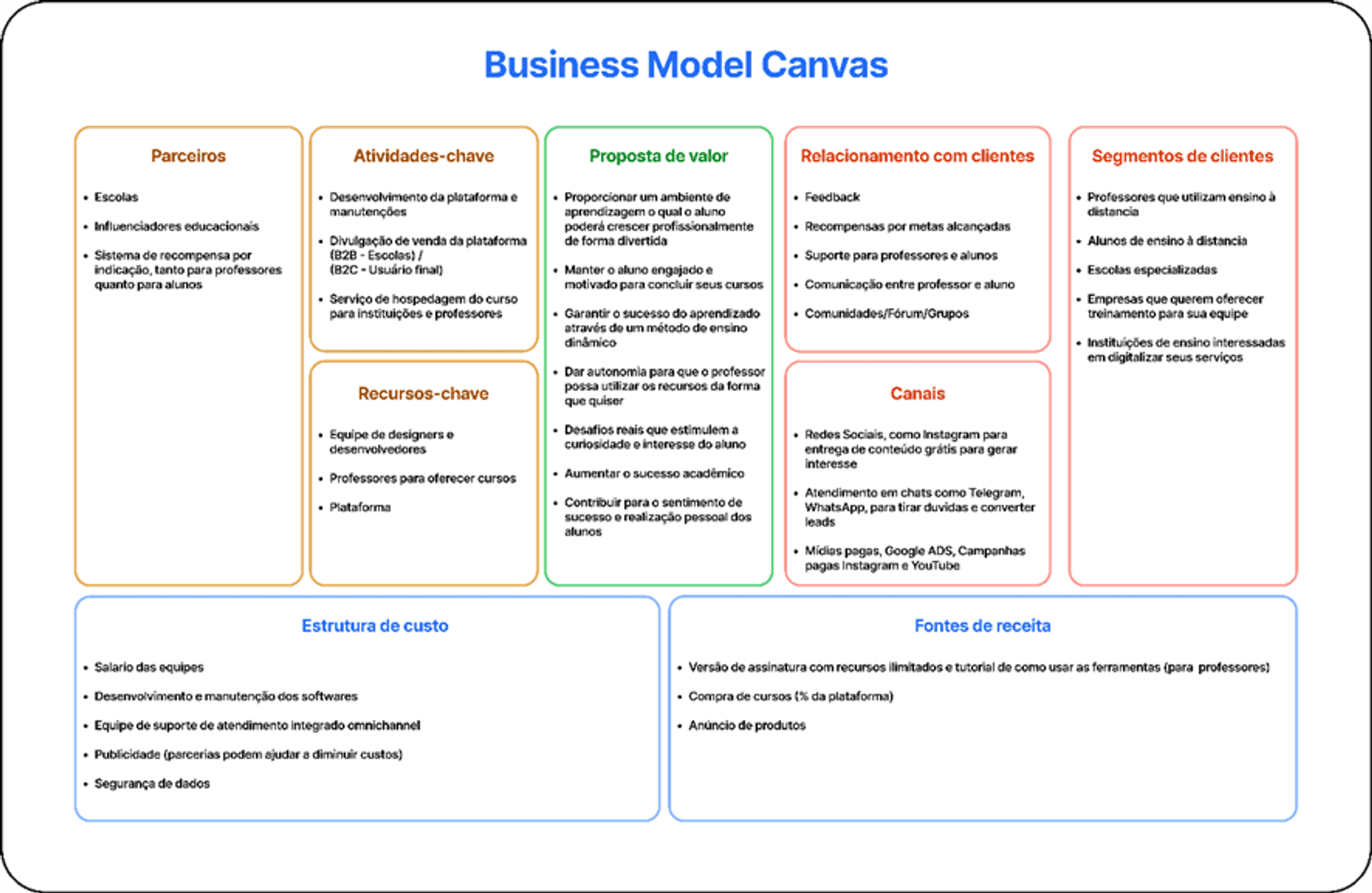
No Business Model Canvas mapeamos as oportunidades para atingirmos os objetivos de negócio e de produto.

Entendendo as dores dos usuários
Em equipe conduzimos questionários e entrevistas com alunos recentes de cursos online e EAD, identificamos problemas comuns que incluem:
Dificuldade em assimilar teoria sem prática, devido à falta de diversificação de aulas e materiais dinâmicos para facilitar a aprendizagem.
Necessidade de avaliações de cursos online de qualidade, resultando em frustração na expectativa do aluno com o curso e o professor.
Ausência de suporte personalizado para resolver dúvidas e receber feedback.
Dificuldade em gerenciar tempo, disciplina e autonomia para estudar, afetando o ritmo de adaptação aos estudos.
Falta de cronograma e prazos definidos, apesar da flexibilidade em relação ao tempo de estudo.
Eles não destacaram problemas pontuais relacionados às plataformas em si. Quando questionados disso, poucos mencionaram dificuldades, atribuindo os principais desafios aos métodos de ensino e à didática dos instrutores, papel significativo no processo de aprendizado.
Descobertas de insights nas entrevistas, mudança de prioridade:
olhar a experiência do professor
Diante disso, conduzimos 5 entrevistas com professores para compreender suas necessidades e dificuldades no uso de plataformas de ensino online.
Após as entrevistas, identificamos e analisamos dados que mostram que:
5 professores - Reconhecem que a gamificação é um importante complemento para a educação, porém deve ser utilizada de forma sutil para que não se torne repetitivo.
5 professores - Buscam inspirações para captar a atenção do aluno de forma rápida.
4 professores - Acreditam que falta de feedback e suporte ineficiente para o aluno pode contribuir muito para o desânimo do aluno e o abandono do curso.
3 professores - Sentem dificuldade em aprender a utilizar todos os recursos da plataforma.
3 professores - Conhecer o perfil do aluno ajuda a criar conteúdos mais atrativos para eles.
Com isso, vimos que a frustração em não poder oferecer o melhor para os alunos, devido às limitações das plataformas, afetava o desempenho. Logo, reunimos em equipe e decidimos que a jornada professor impactava mais para o negócio.
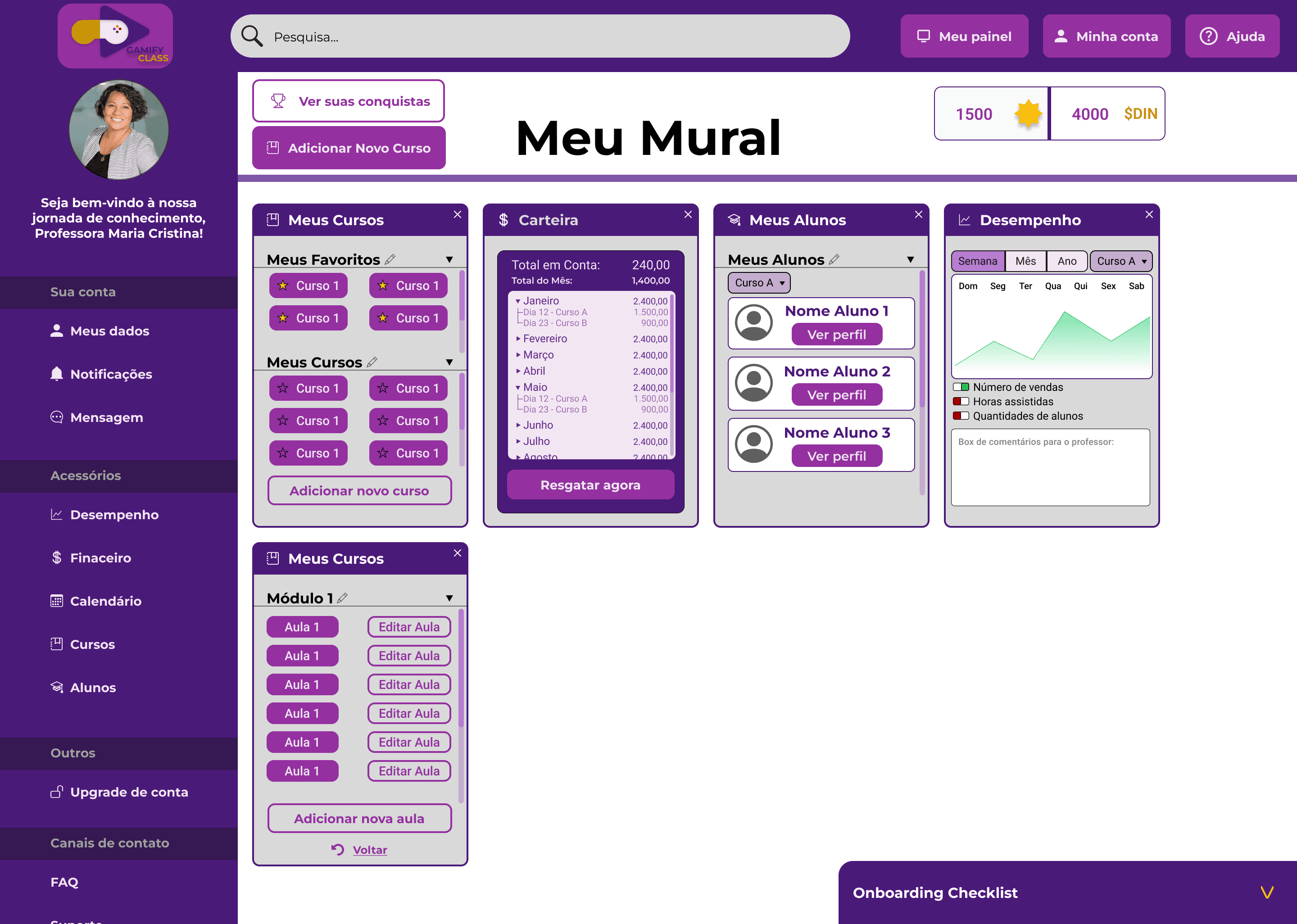
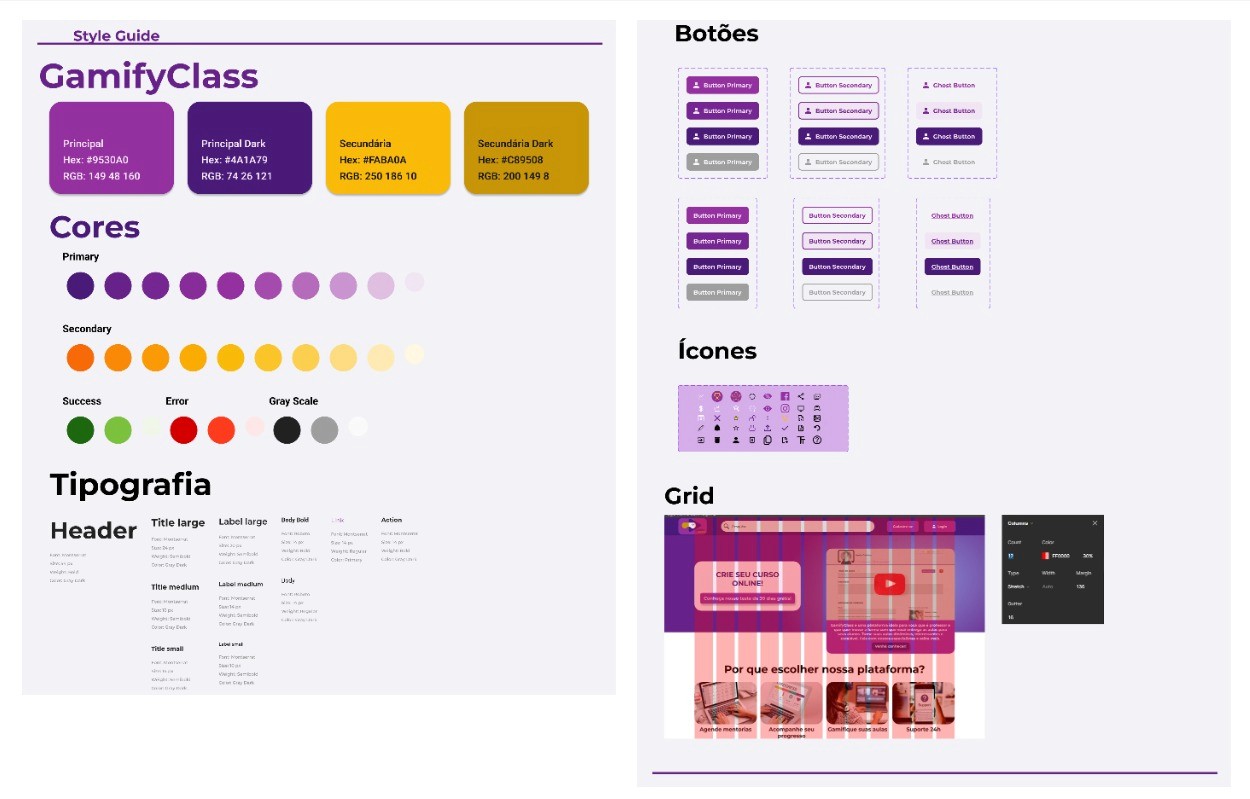
Resultado: Interface do usuário
Após as sessões, analisamos os resultados dos testes e identificamos alguns problemas. Os usuários apontaram questões relacionadas à visibilidade dos botões e à legibilidade das fontes.
Uma observação relevante foi a dificuldade na interpretação de um texto em uma tarefa, sugerindo a necessidade de prototipações mais diretas para acessar vídeos, talvez por meio de um recurso no painel.
Incluímos mais prototipações, como um "Guia de Cartões" na página inicial após o login, para orientar os usuários sobre como acessar seus painéis.
Aqui está o protótipo na versão mais recente, clique abaixo:
Aprendizados
Esse foi meu primeiro projeto de UX/UI Design e concluído com sucesso, com refinamentos no design visual, desenvolvimento de protótipos e testes com os usuários.
A principal lição aprendida neste projeto foi que cada etapa foi uma oportunidade para experimentar ideias, mantendo sempre o foco na experiência do usuário e nos objetivos de negócios.
Aprendi muito na interação com os membros de equipe, posicionar ideias, dar e receber feedback, e praticar o processo de design em um estudo de caso do início ao fim.
Maria Eduarda Junqueira© 2024.